 and select List Box Item Container 2D or List Box Item Container 3D. List Box Item Container must always be a prefab. See Using prefabs.
and select List Box Item Container 2D or List Box Item Container 3D. List Box Item Container must always be a prefab. See Using prefabs.Use List Box Item Container 2D with Grid List Box 2D nodes and List Box Item Container 3D with Grid List Box 3D and Trajectory List Box 3D nodes. See Using the Grid List Box nodes and Using the Trajectory List Box 3D node.
For example, create a List Box Item Container 2D.

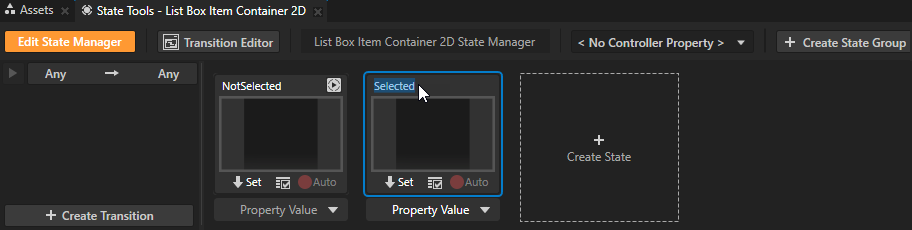
For example, name one state NotSelected and the other Selected. The Selected state defines the state of your application when an item in the list box is selected, the NotSelected state when the item is not selected.

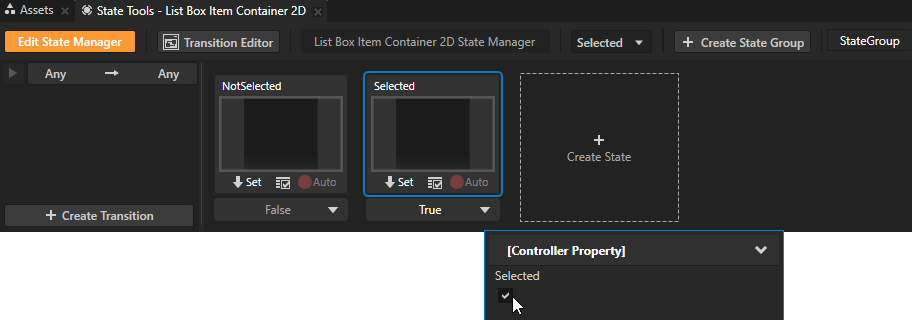
For example, for the Selected state set the value to True and for the NotSelected state leave the value set to False.
In a state manager the value of the property you select as the Controller Property defines the conditions when each state in a state group is active.

For example, to change the background color of the selected item and make an image appear over it:
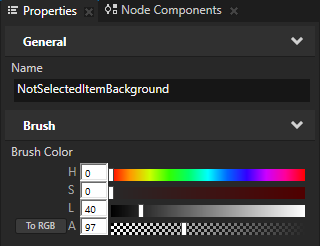
- Create two color brushes, one for the background of the selected item and another one for the background of the other items. See Filling 2D nodes with a solid color.
For example, create one Color Brush called NotSelectedItemBackground and another lighter one called SelectedItemBackground.


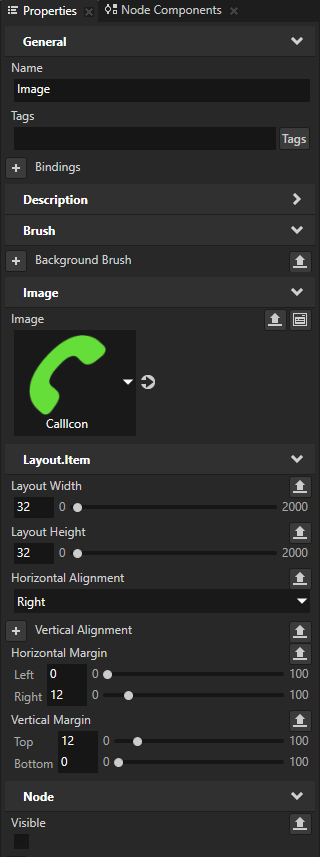
- In the Prefabs press Alt and right-click the List Box Item Container 2D, select Image, and in the Properties add and set:
- Image to the image you want the Image node to show
- Visible to disabled
- (Optional) Image size and position properties.


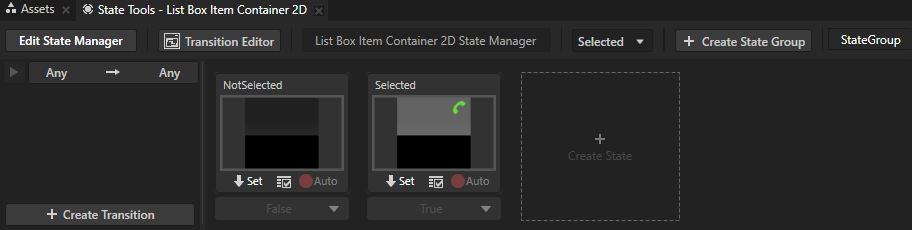
- In the Prefabs select the List Box Item Container 2D, in the Properties add the Background Brush property, and set it to NotSelectedItemBackground. In the State Tools click
 below the NotSelected state to save the property value to that state. Then set the Background Brush property to SelectedItemBackground and save the value to the Selected state.
below the NotSelected state to save the property value to that state. Then set the Background Brush property to SelectedItemBackground and save the value to the Selected state. - In the Prefabs > List Box Item Container 2D select the Image node and in the Properties enable the Visible property. In the State Tools click
 below the Selected state to save the property value to that state.
below the Selected state to save the property value to that state. - In the State Tools click Edit State Manager to deactivate the State Tools.
The Selected state now has a lighter background and an image, and the NotSelected state has a darker background with no image.
For example, use the List Box Item Container 2D prefab to set the appearance of the selected item in a Grid List Box 2D:
- In the Project select or create a Grid List Box 2D node and add items to it. See Using the Grid List Box nodes.
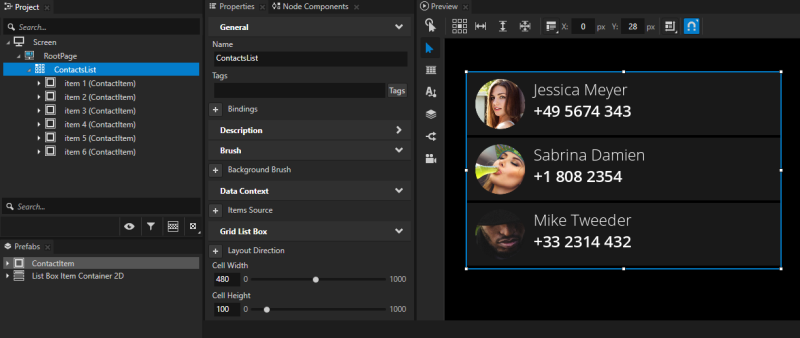
For example, create a Grid List Box 2D node called ContactsList and use it as a container to present address book contacts.
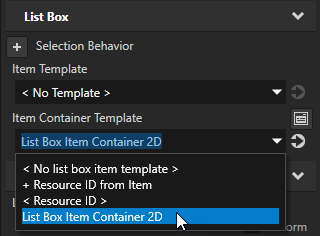
- In the Project select the Grid List Box 2D node the selected item of which you want to change and in the Properties add and set the Item Container Template property to the List Box Item Container prefab that you want to use.
For example, select the ContactsList node and in the Properties add and set the Item Container Template property to List Box Item Container 2D.
The Item Container Template property allows you to share functionality between the items in a list box. When you set the Item Container Template property, each item in the list box inherits the functionality from the List Box Item Container node. For example, the Item Container Template can contain a state manager which changes the scale of the selected item in the list box. This way you do not need to set the functionality for each item.

In the Preview when you click an item in the ContactsList to select it, its appearance changes.
